主题加入 Gitter 在线聊天室
Gitter注册
先去Gitter注册一个账号,可以直接使用GitHub登录
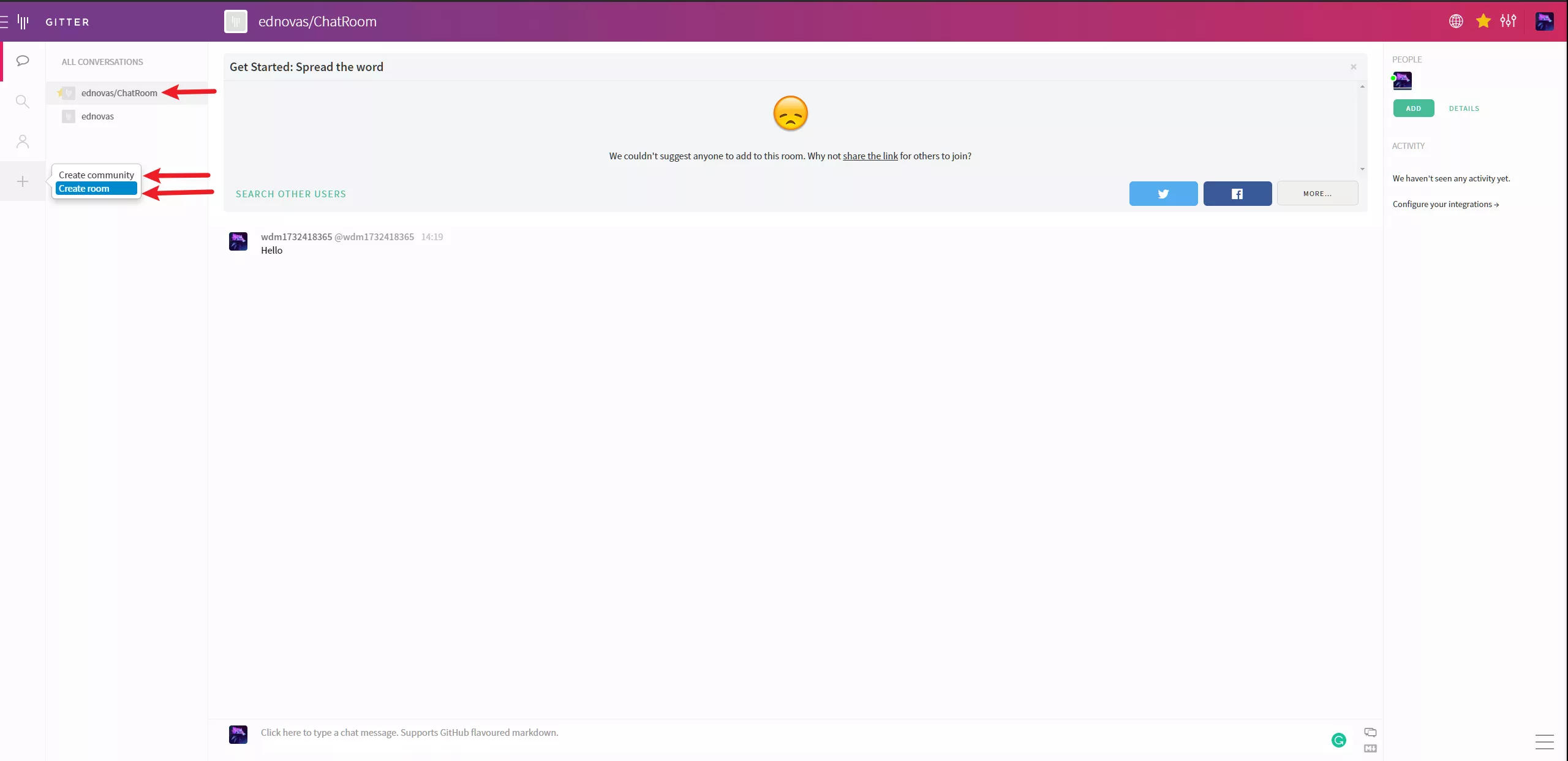
然后先创建一个Community社区,再创建一个Room聊天室(创建聊天室时community选择刚创建的即可)
比如我创建了一个community叫ednovas,然后创建了一个叫ChatRoom的聊天室。这个要记住,下一步用到。

Sidecar获取代码
前往sidecar,去根据这个聊天室生成一段可以直接引用的代码。
在这里上方填上刚刚的Community/Room。比如我的就是ednovas/ChatRoom。然后复制下面的代码到剪切板。
<script> |

这段代码是可以当html页面用,也可以直接当js用。
引入js
/themes/butterflies/source/js/新建一个js文件,复制进去,把去掉,最后一行也去掉,根据格式进行一下缩进。
((window.gitter = {}).chat = {}).options = { |
打开config.yml,inject -> bottom这里正确引用js文件位置,然后在后面复制上刚刚删除的最后一行内容(这一行是固定的,每个人都一样)如:
- <script src = "/js/chatroom.js"></script><script src="https://sidecar.gitter.im/dist/sidecar.v1.js" async defer></script> |
调整 rightside bottom
建议把再修改一下 rightside-bottom 为 90px,否则会挡住,影响美观。
访客登录
不过有一点,就是访客必须登录GitHub或者Gitlab或者Twitter账号才能开始聊天。
效果
页面右下角就是啦
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment